Data Visualization
The Data Visualization section covers best practices, principles, and references tailored to Astro. A core objective of a Data Visualization is to make complex information accessible and easy to digest. Therefore, the interface presenting the data should be clean and straightforward in order to minimize users’ cognitive load and time spent searching.
Visualizing data taps into pattern recognition ability and significantly accelerates the understanding of the data. You can look at a chart of data presented and understand it quickly by seeing the patterns and trends. This is a significantly faster way to comprehend information compared to reading numbers, comprehending the math, and then imagining in your mind how the numbers relate to each other.
Common Chart Types for Data Visualization
There are a significant number of chart types to cover many different ways of presenting data to users. The following subset of categories and examples were found to be complimentary to use cases within the Space domain. Astro will continue to expand upon this library as additional requirements are defined.
Astro Chart Categories
The following categories are used within Astro:
Part-to-whole: Show how a single entity can be broken down into its component elements. If the reader’s interest is solely in the size of the components, consider a magnitude-type chart instead.
Change Over Time: Give emphasis to changing trends. These can be short (intra-day) movements or extended series traversing years. Choosing the correct time period is important to provide suitable context for the user.
Correlation: Show the relationship between two or more variables.
Astro Chart Types
There are a large number of charting visualizations. The following subset is relevant to the Astro domain:
Pie Chart
 Conveys part-to-whole data. Pie charts are very common, but research has shown that it may be difficult to accurately compare the size of the segments without supporting data points.
Conveys part-to-whole data. Pie charts are very common, but research has shown that it may be difficult to accurately compare the size of the segments without supporting data points.
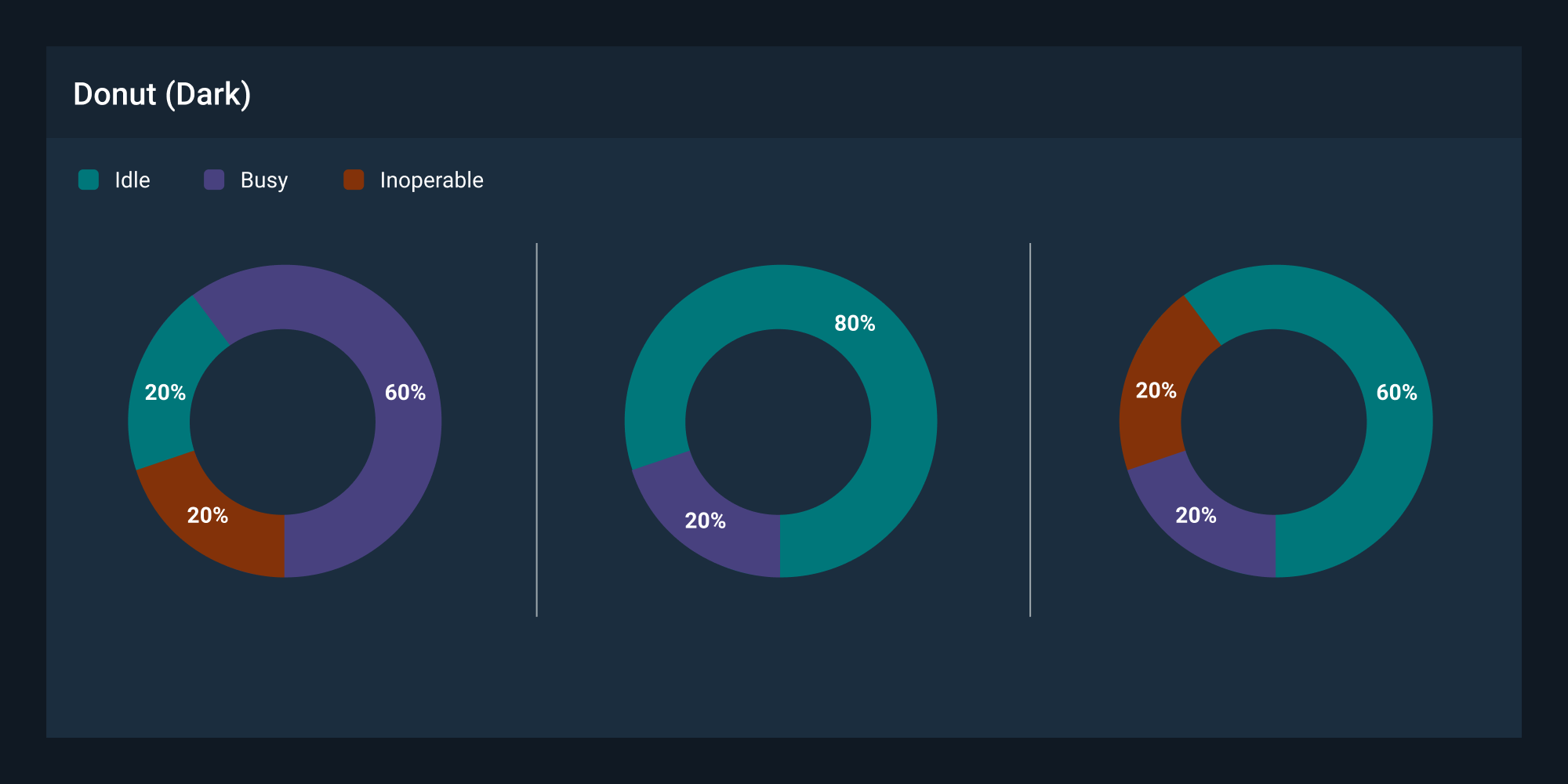
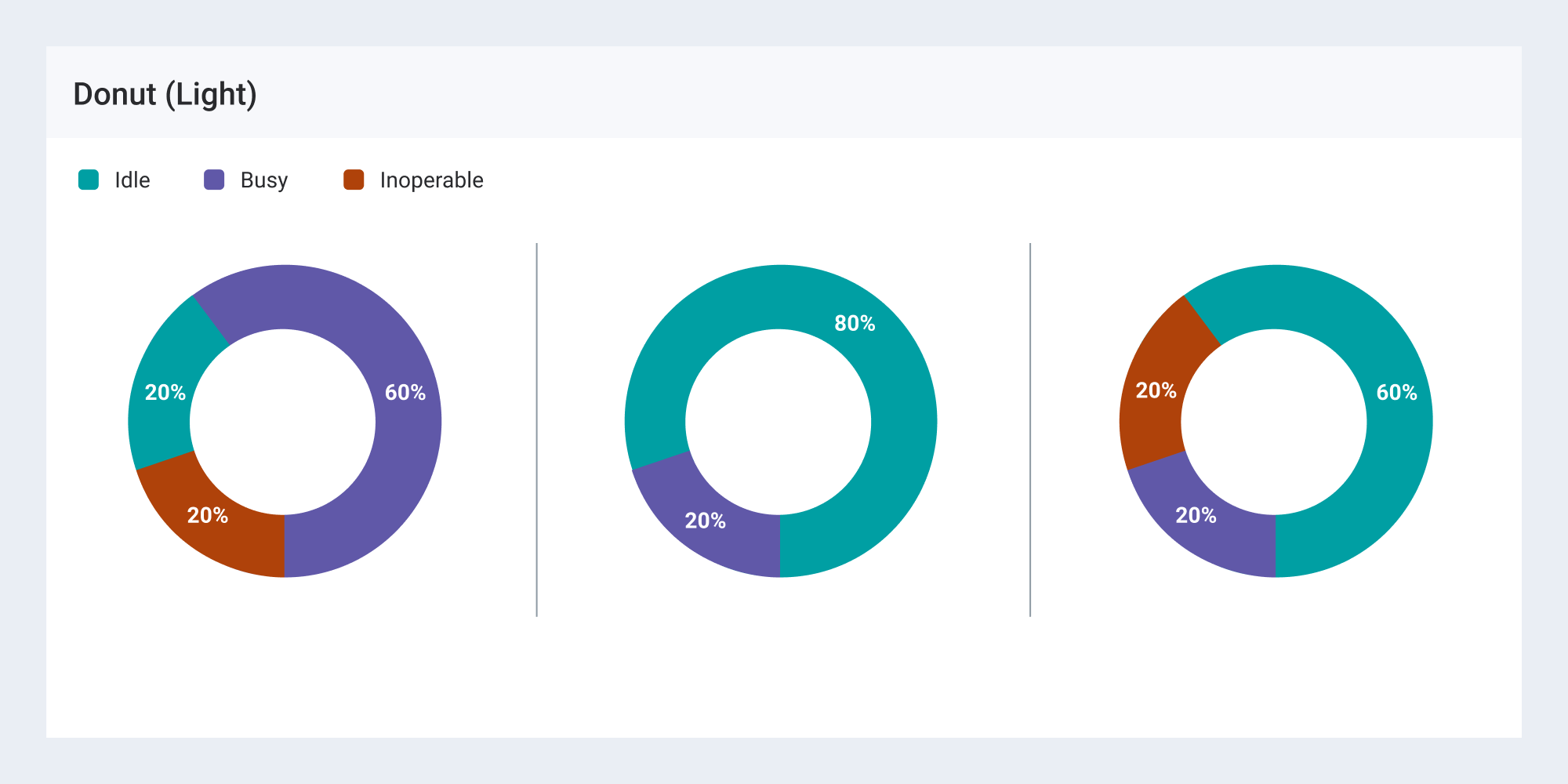
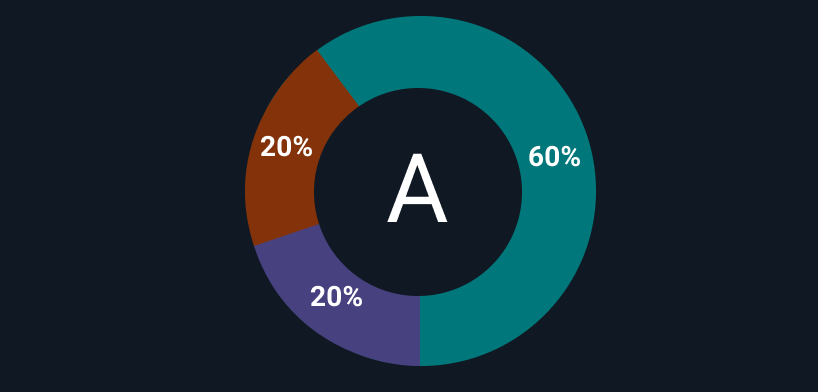
Donut Chart
 Similar to a pie chart – but the center can be useful for additional information about the data (e.g. total). Example: GRM Sample app - Equipment tab
Similar to a pie chart – but the center can be useful for additional information about the data (e.g. total). Example: GRM Sample app - Equipment tab
Bar Chart
 Standard bar charts display the ranks of values more easily when sorted in order.
Standard bar charts display the ranks of values more easily when sorted in order.
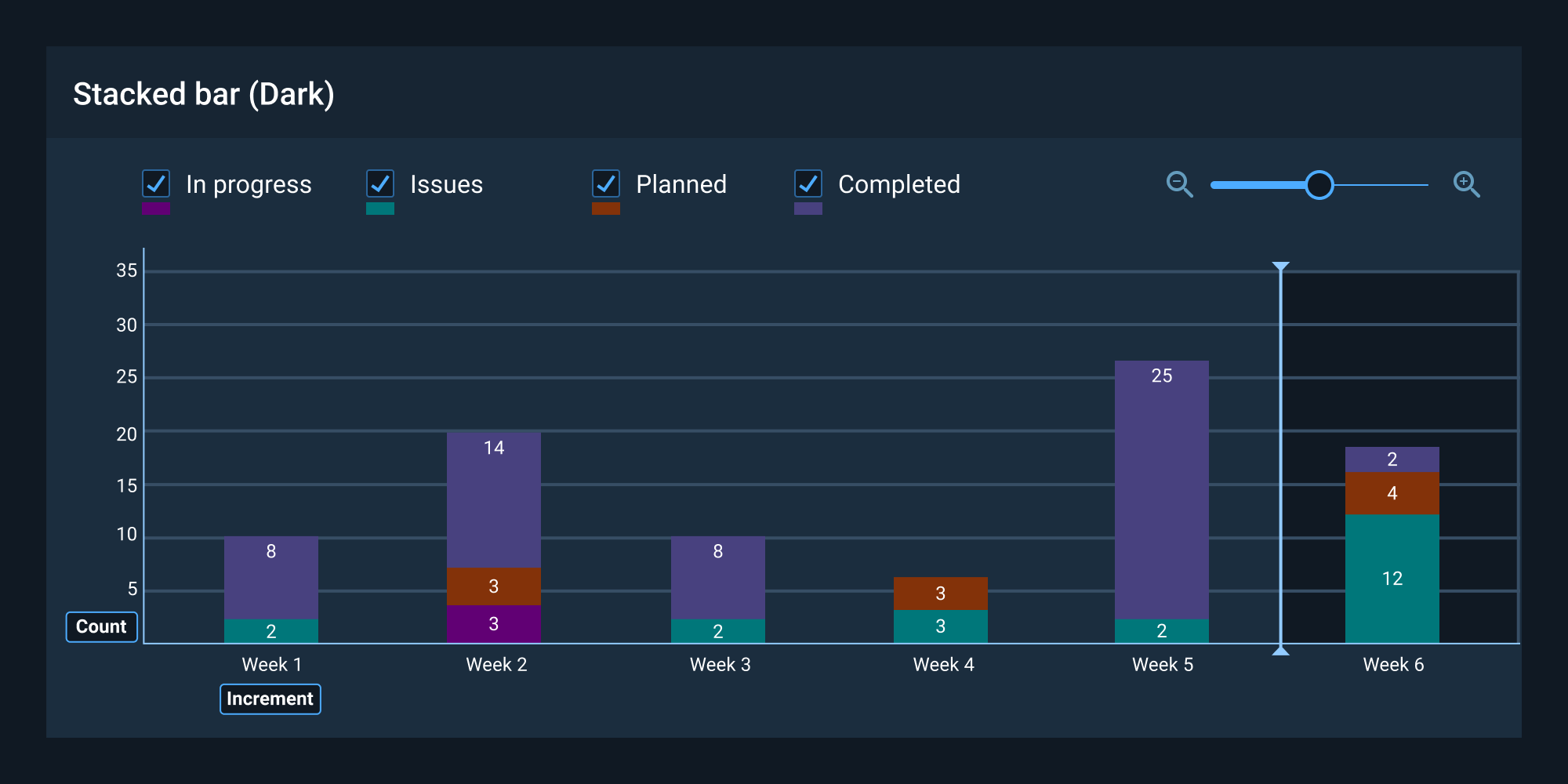
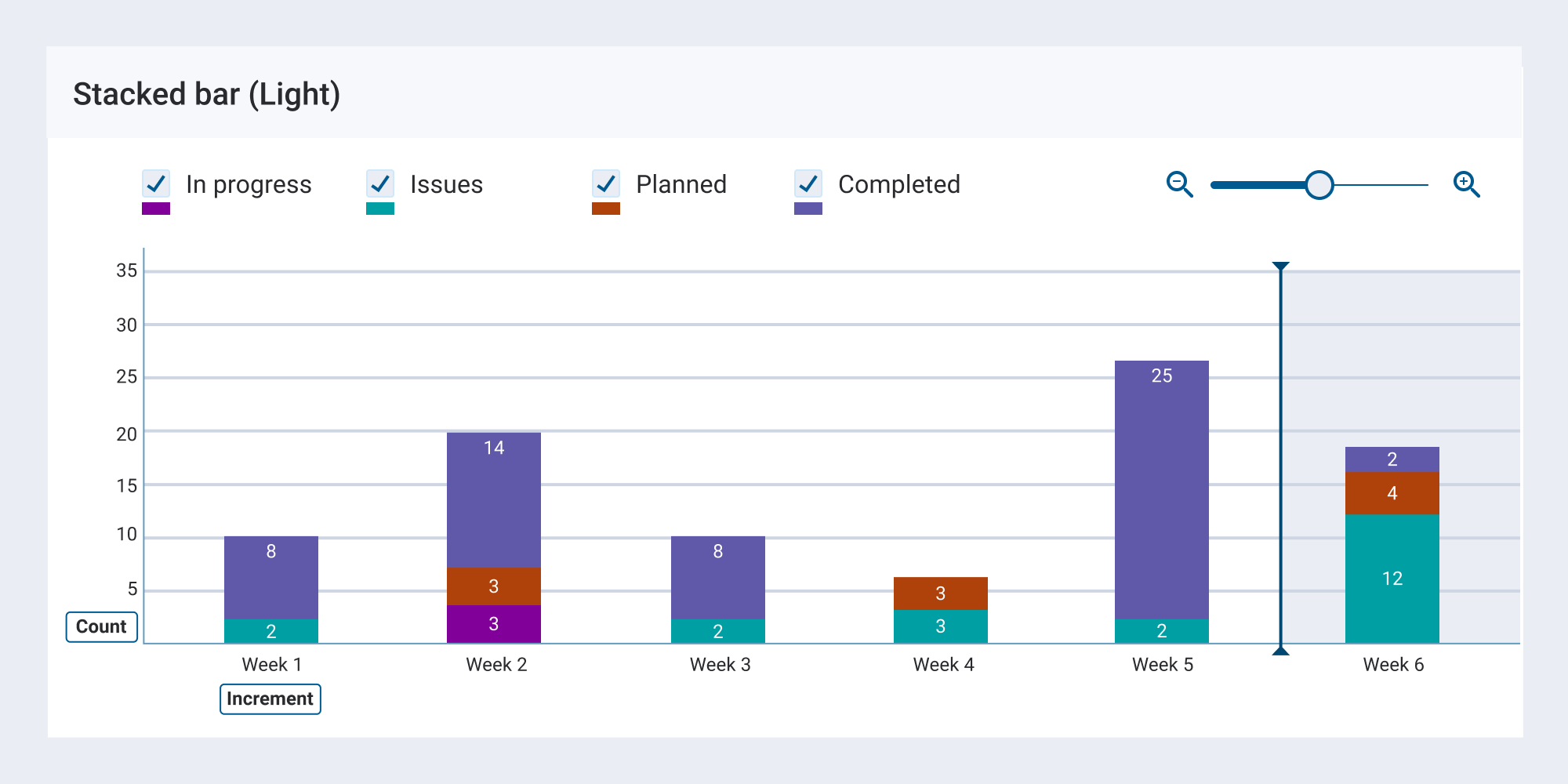
Stack Bar Chart
 The standard way to show a statistical distribution - keep the gaps between columns small to highlight the ‘shape’ of the data. Example: GRM Sample app - Contacts tab
The standard way to show a statistical distribution - keep the gaps between columns small to highlight the ‘shape’ of the data. Example: GRM Sample app - Contacts tab
Heat Map
 Heat maps enable you to do exploratory data analysis with two dimensions on the axes and the third dimension shown by intensity of color.
Heat maps enable you to do exploratory data analysis with two dimensions on the axes and the third dimension shown by intensity of color.
Area Chart
 This chart type excels at showing changes to total, but seeing change in components can be difficult.
This chart type excels at showing changes to total, but seeing change in components can be difficult.
Fill Gauge
 A circular shape that represents a percentage value of a whole. May also be depicted as a dial.
A circular shape that represents a percentage value of a whole. May also be depicted as a dial.
Bubble Chart
 Bubble charts are used to visualize a data set with two to four dimensions. The first two dimensions are visualized as coordinates, the third as color, and the fourth as size.
Bubble charts are used to visualize a data set with two to four dimensions. The first two dimensions are visualized as coordinates, the third as color, and the fourth as size.
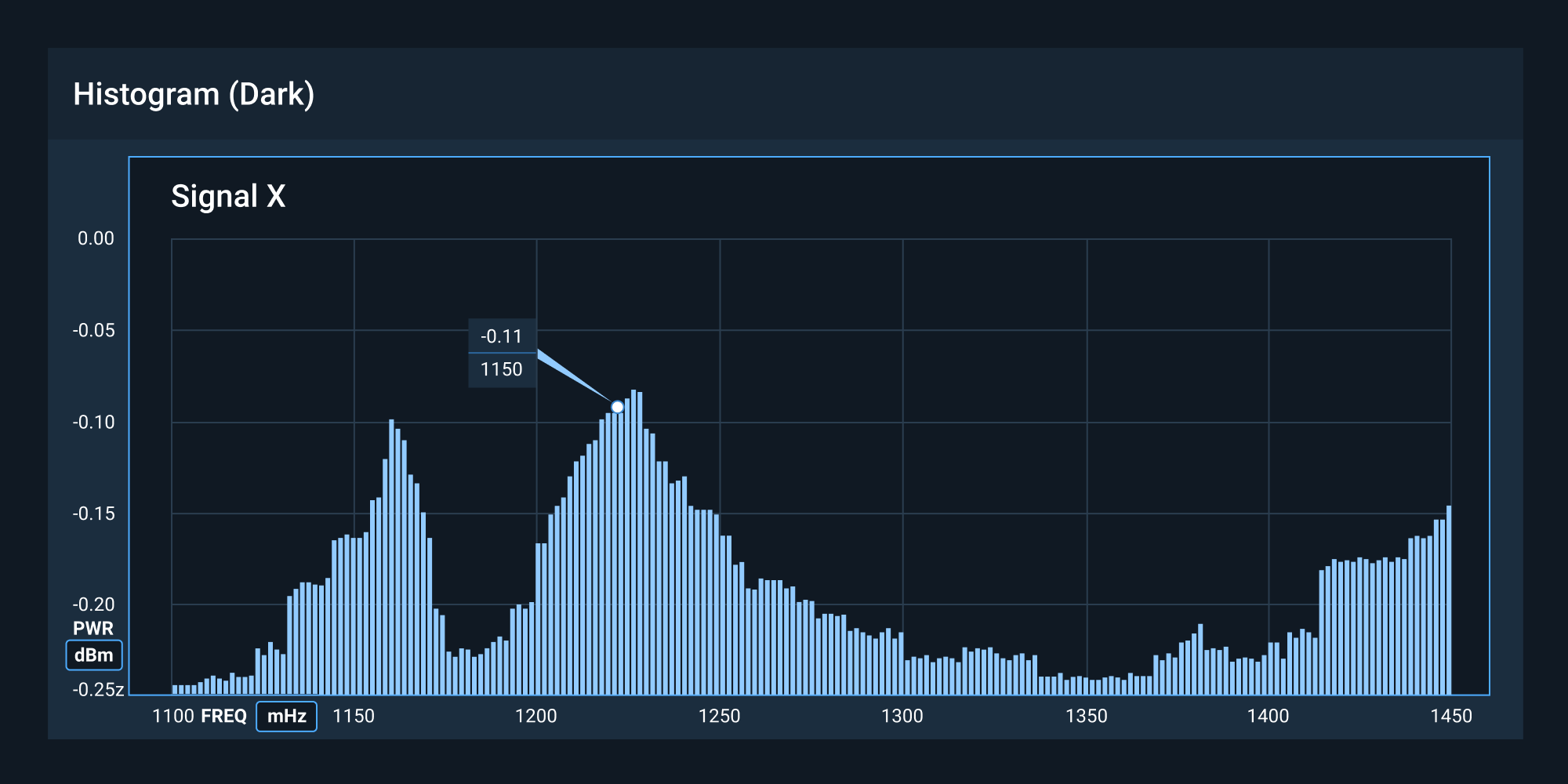
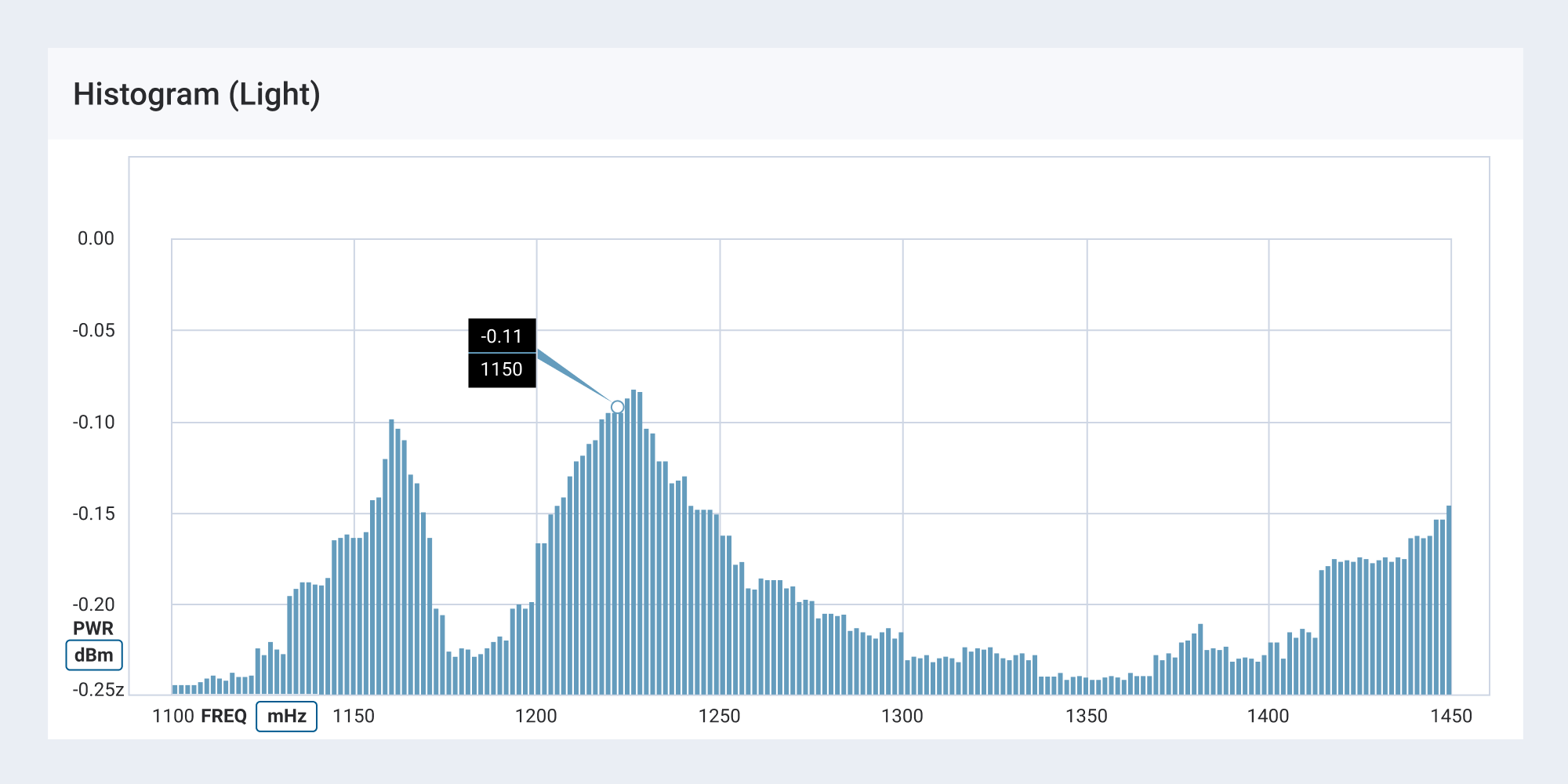
Histogram
 Conveys an accurate representation of the distribution of numerical data. It is an estimate of the probability distribution of a continuous variable.
Conveys an accurate representation of the distribution of numerical data. It is an estimate of the probability distribution of a continuous variable.
Gantt Chart
 A chart that depicts how a set of resources are used over time. Gantt charts illustrate the start, end, and duration of tasks (e.g. timeline or schedule). Example: TT&C Sample app - Timeline view
A chart that depicts how a set of resources are used over time. Gantt charts illustrate the start, end, and duration of tasks (e.g. timeline or schedule). Example: TT&C Sample app - Timeline view
Scatter Chart
 Scatter charts plot points on a graph. When the user hovers over the points, tooltips are displayed with more information.
Scatter charts plot points on a graph. When the user hovers over the points, tooltips are displayed with more information.
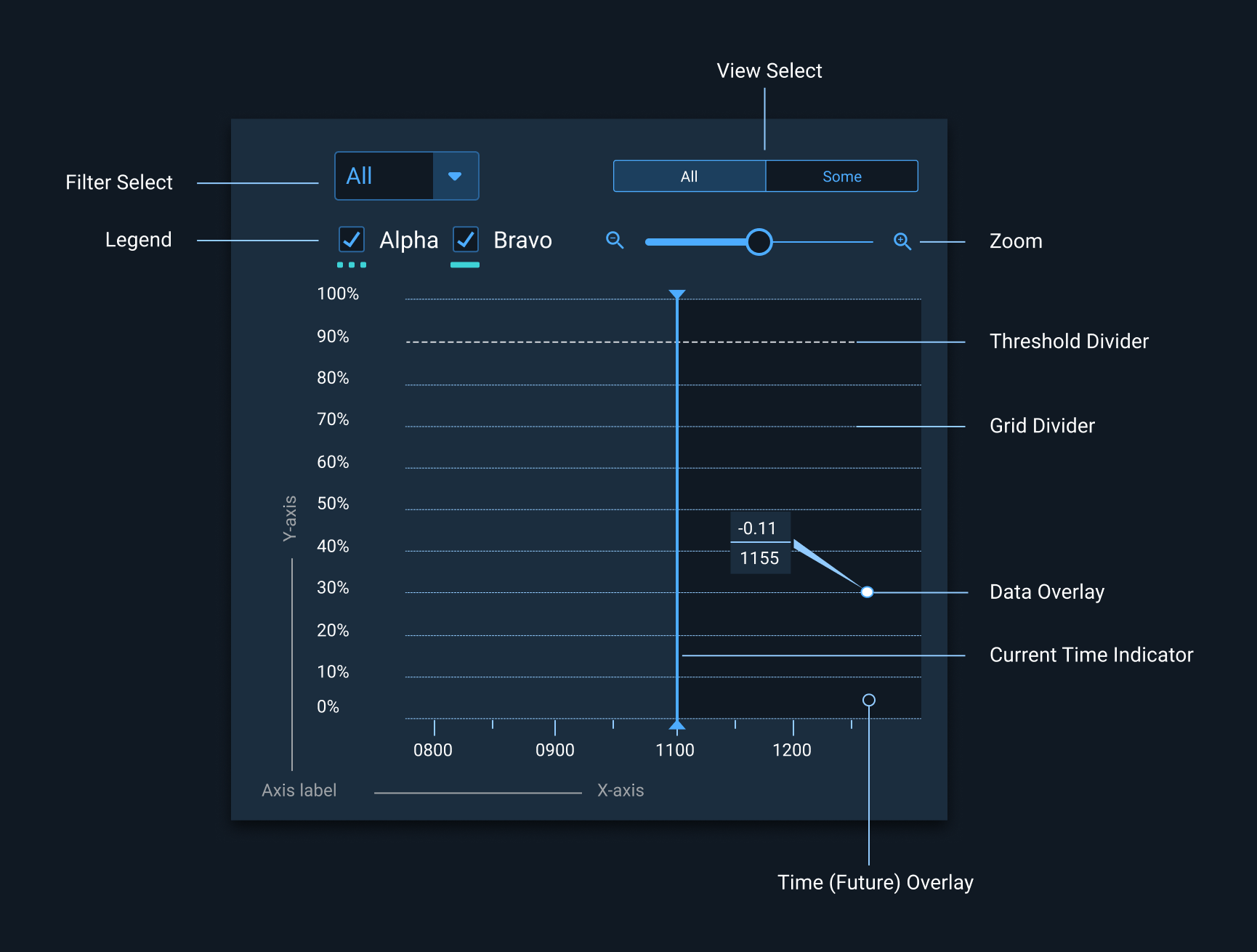
Visualization Anatomy
The following images reference the general components and features for designing a visualization. Astro provides a variety of front-end components to support your design in the UI Components section.
Filter Select
Filters are used to narrow what is displayed in the table. They may be presented in the header as Select menus, as a Segmented Button (e.g. View Select), or as an Input Field.

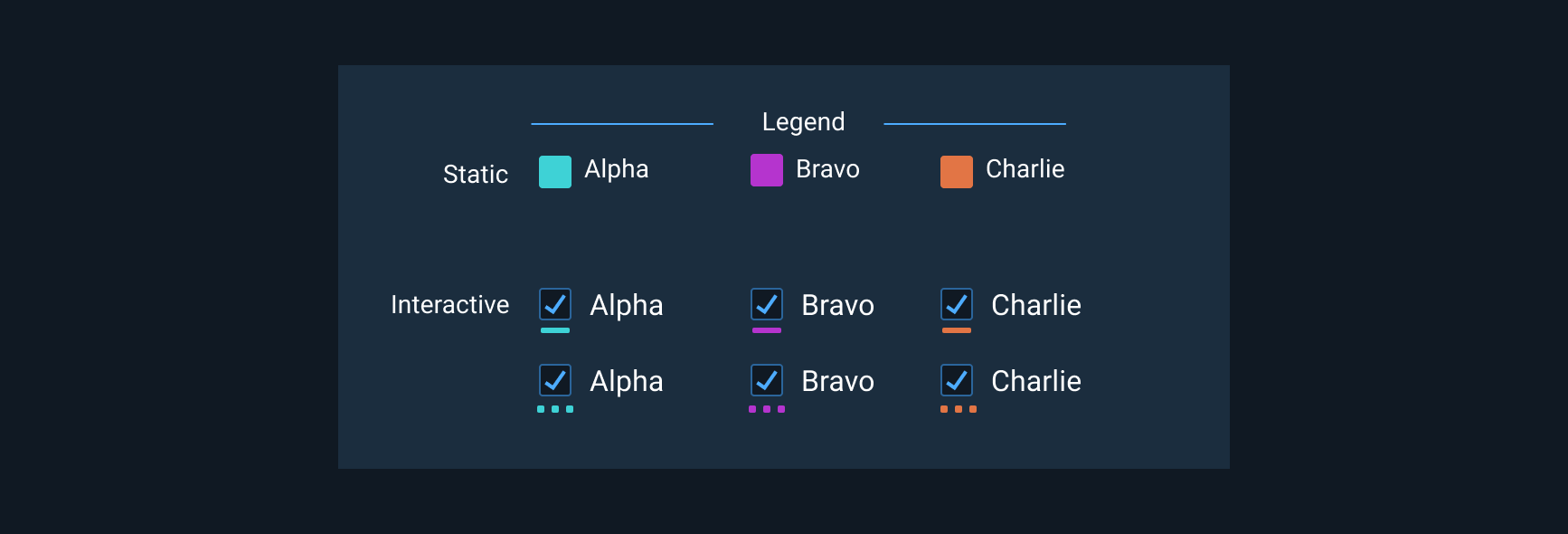
Legend
When the data appearing in a chart contains multiple data series, it becomes more readable if they are shown in a legend. This helps in identifying each data series/data point in the chart.

Legends should be arranged as per the order of appearance of the data plot (e.g.: if ‘Usage’ data is plotted first, the corresponding legend comes first).
Accessibility
Type: Astro guidelines dictate a minimum type size of 14pt for axes and data points to maximize legibility. Roboto or Roboto Mono, sans-serif typefaces, are required for optimum legibility. See Typography for additional information.
Color and Contrast: Use colors that have sufficient contrast for the appropriate theme. If necessary, complement the use of color with a pattern or texture to convey different types of information. The non-status palettes provided in the Color guidelines are applicable to both themes and are contrast compliant.
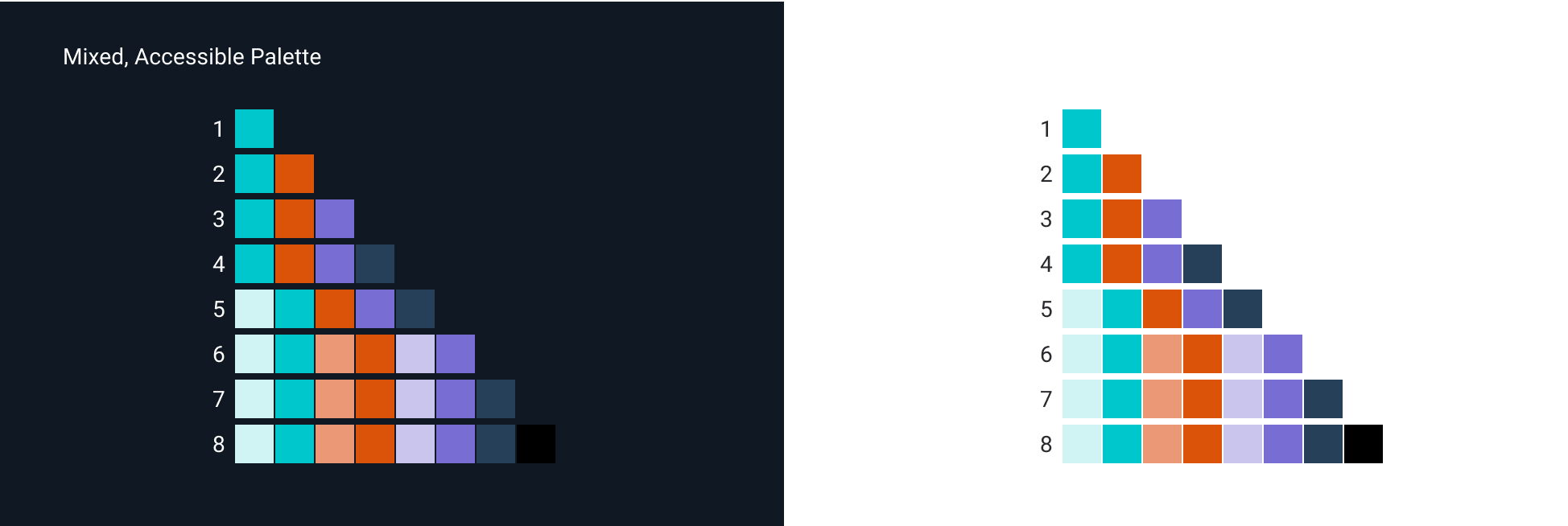
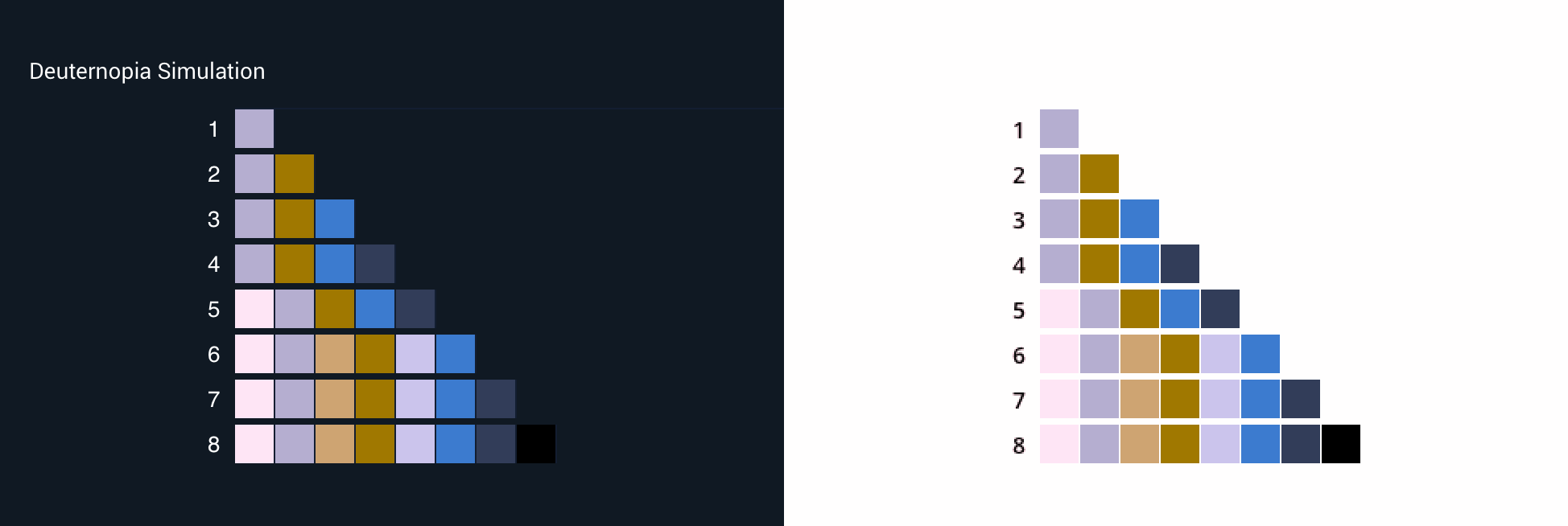
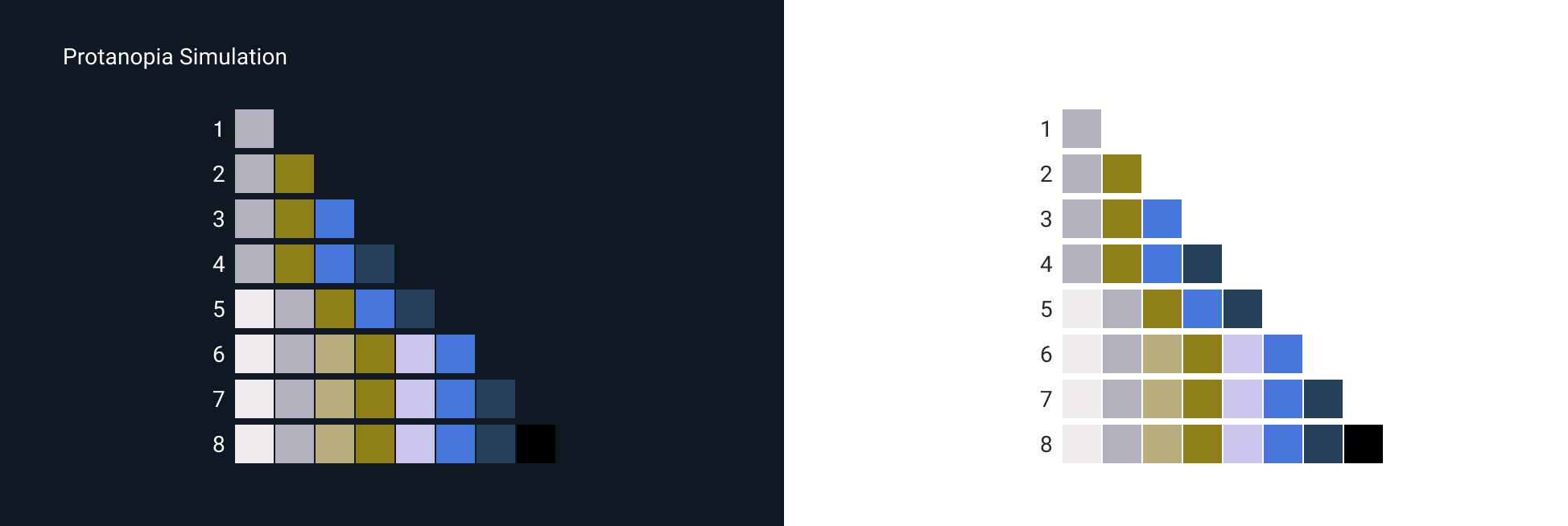
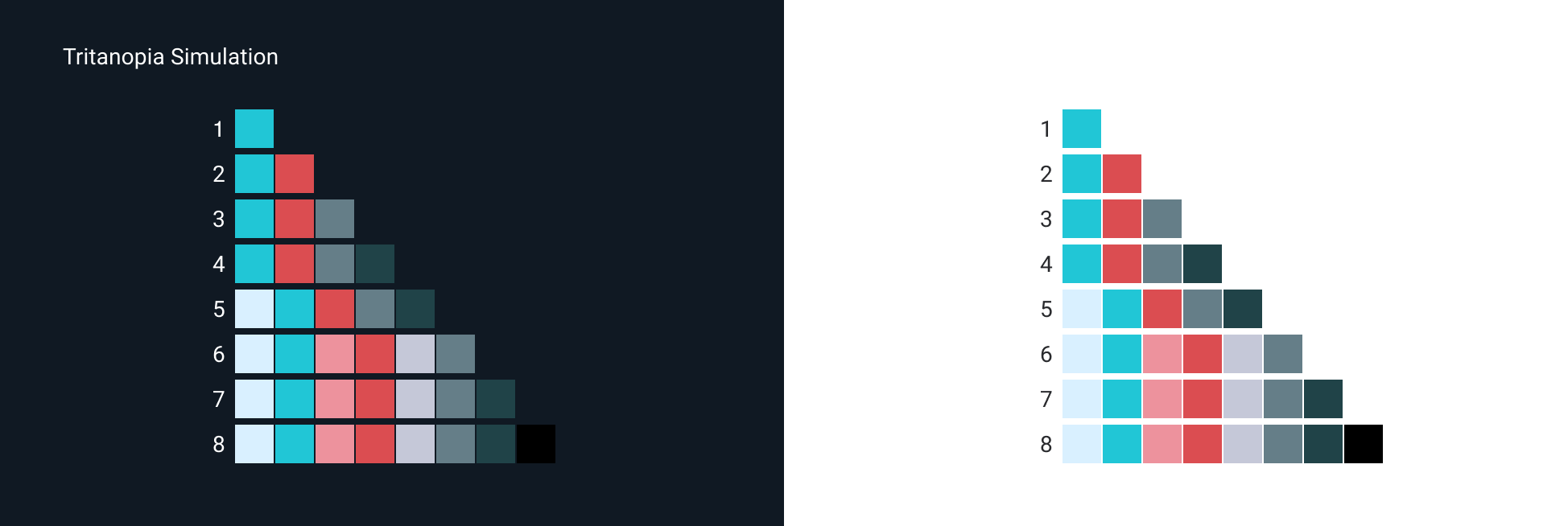
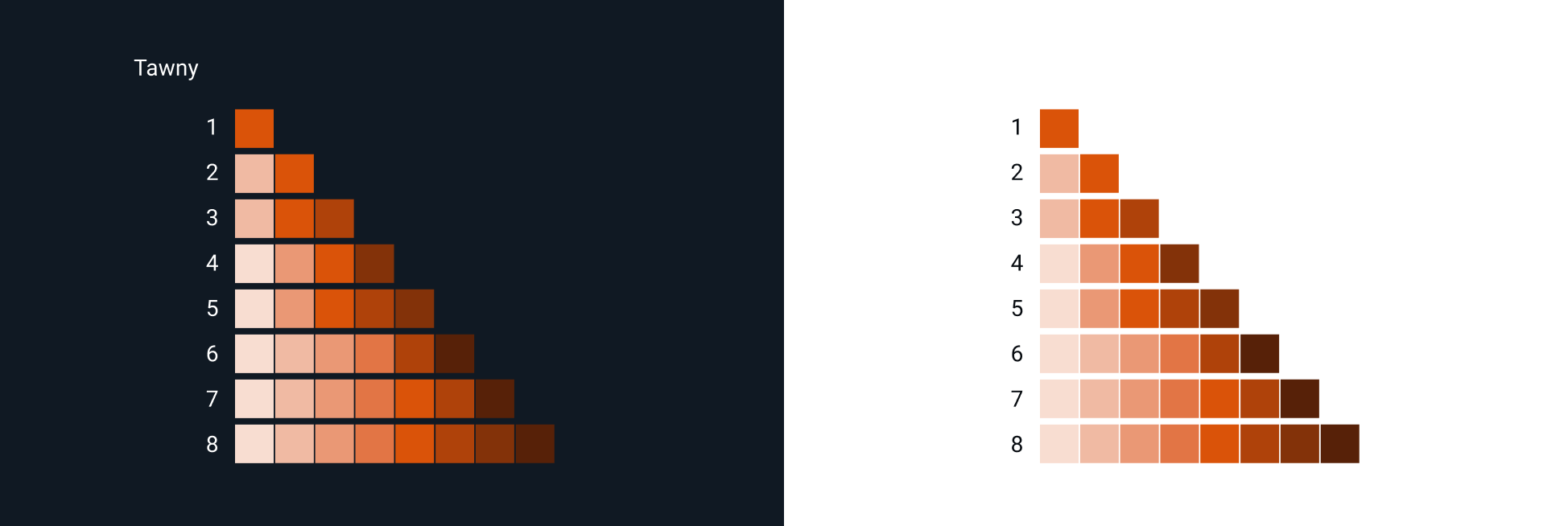
Mixed Accessible Visualization Palette
The following sample color set is provided for the specified number of data points. Astro dictates 8 or less colors per data set to reduce cognitive load. The mixed accessible palette was designed to meet a colorblind accessibility requirement. The vast majority of colorblind users are able to detect contrast variance as demonstrated in the following simulations.




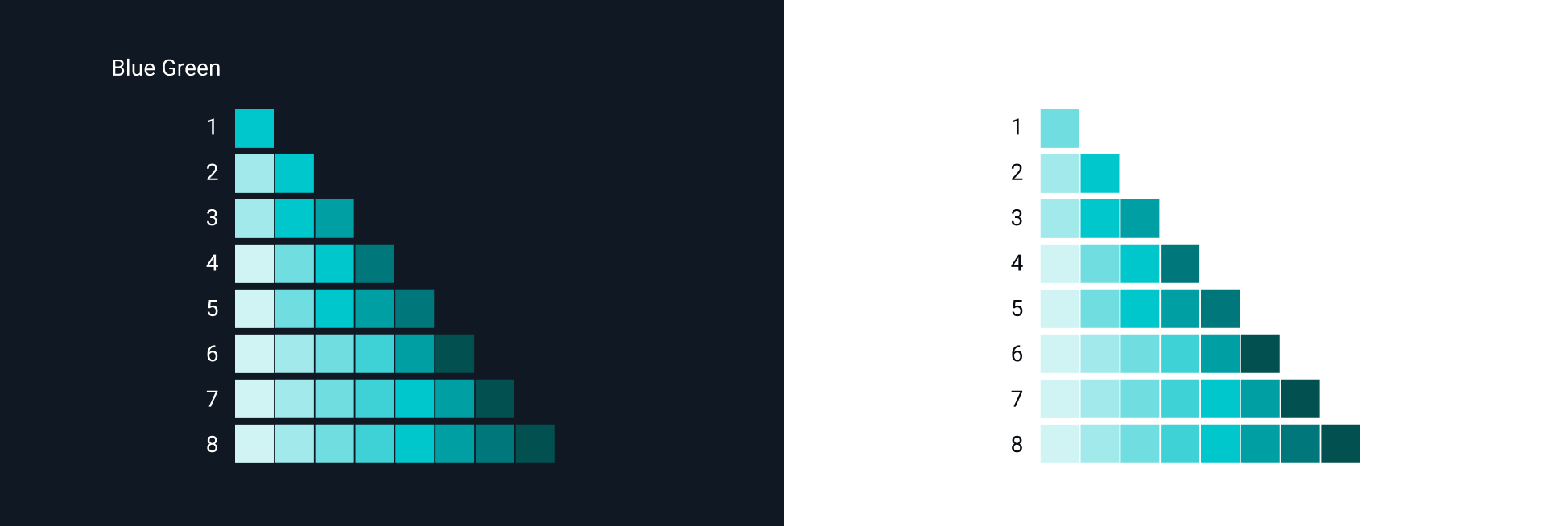
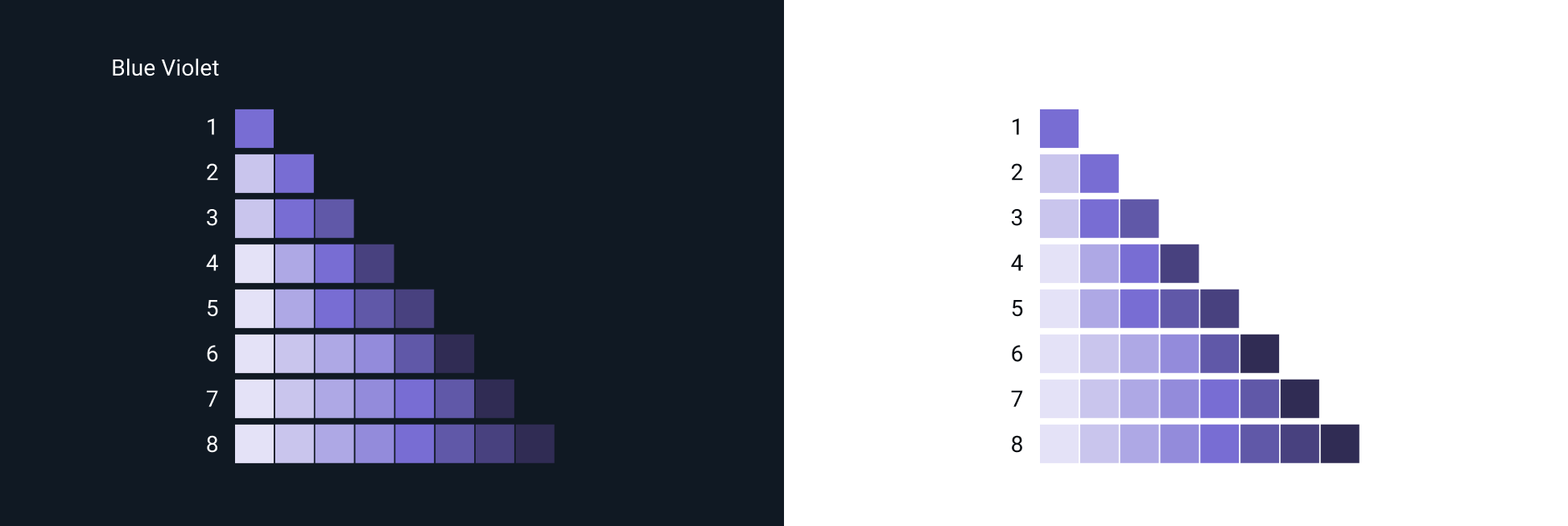
Gradual Visualization Palettes
The following sample color sets were created from the non-status color palettes:
Status colors are reserved for their respected statuses. Do not apply them to Visualizations unless they reflect the defined status, e.g. Critical.



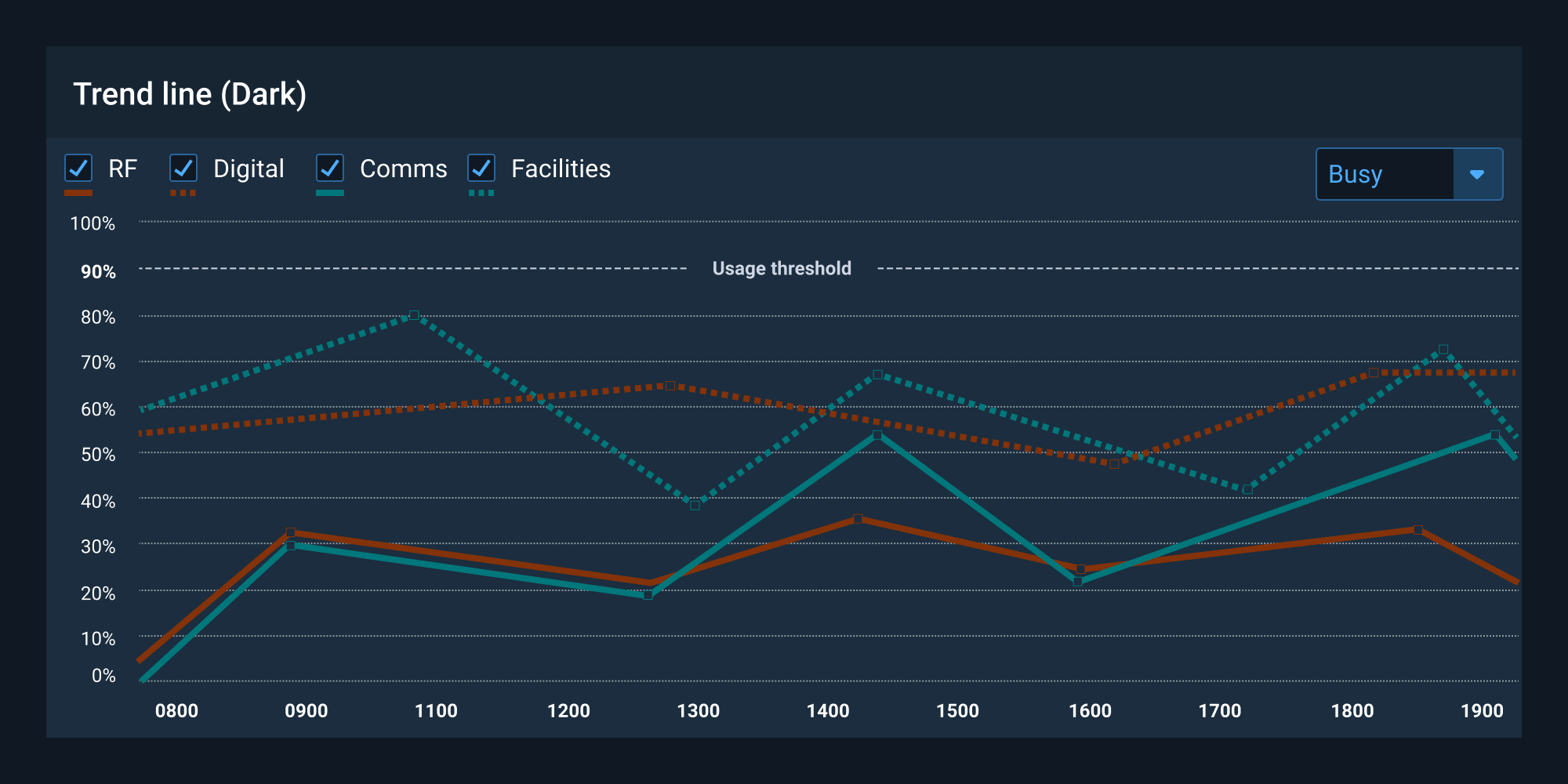
Themed Visualization References
Astro provides guidance, components and code for creating a light and dark themed User Interface. Use cases and additional information on selecting the appropriate UI can be found in the Theme guidelines. The following references demonstrate both.



Line charts and similar visualizations may require higher contrast than a filled graphic, e.g. Donut chart.

Dark-themed UIs help reduce eye strain and support visual clarity within the interface. This is ideal in a lights-out environment.




Choose the Right Visualization
A data visualization is useless if not designed to communicate clearly with the target audience. It should be compatible with the audience’s expertise and allow viewers to view and process data easily and quickly. Take into account how familiar the audience is with the basic principles being presented by the data, as well as whether they’re likely to be viewed on a regular basis.
Examples




There are many dedicated visualization tools such as Tableau, QlikView, HighCharts and d3.js. Nothing can replace a modeling and statistic tool with good visualization capability. It helps tremendously in doing any exploratory data analysis as well as feature engineering. Always review the product licensing options before use.