Accordion
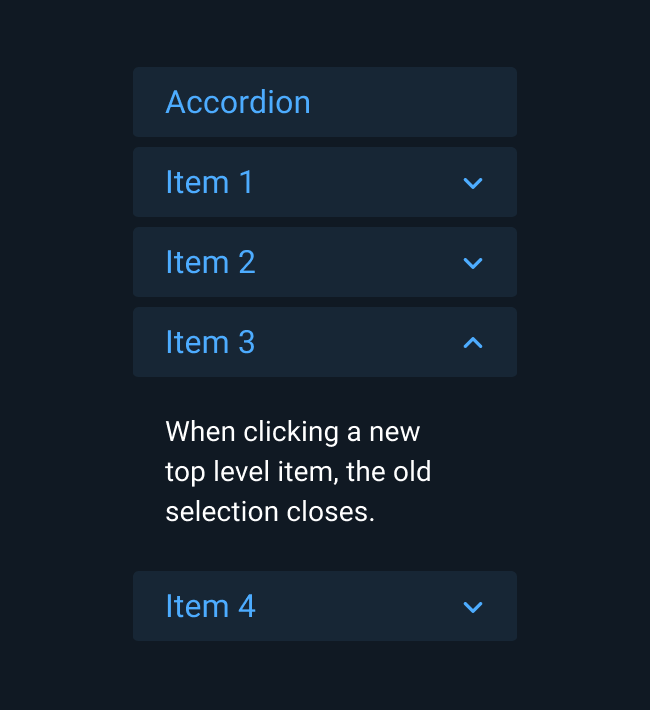
An Accordion is a device which presents a hierarchical set of items in which only a single branch of that hierarchy may be exposed at one time.
Rules of Thumb
- Give titles to Accordions if content is not obvious to users.
- Titles should use sentence case capitalization.
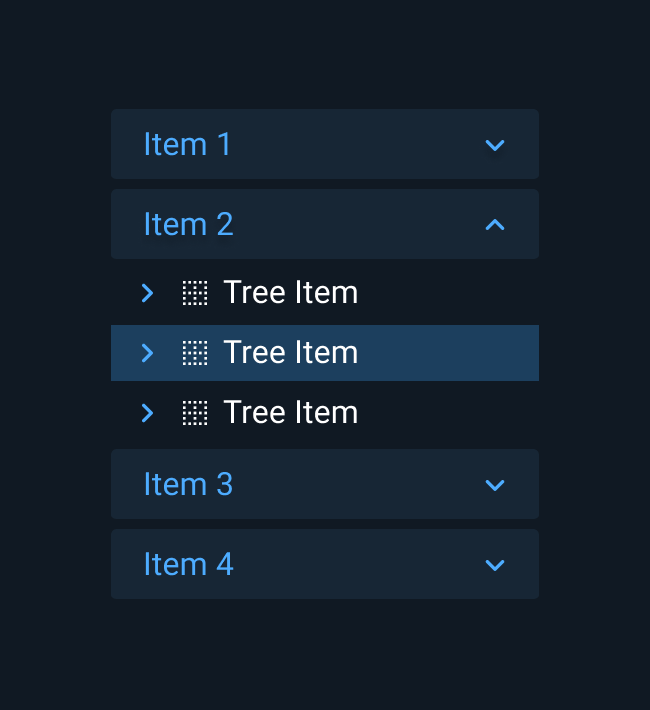
Accordions are not commonly used for direct action or data manipulation. Use Accordions for navigation within a master-detail navigational pattern.

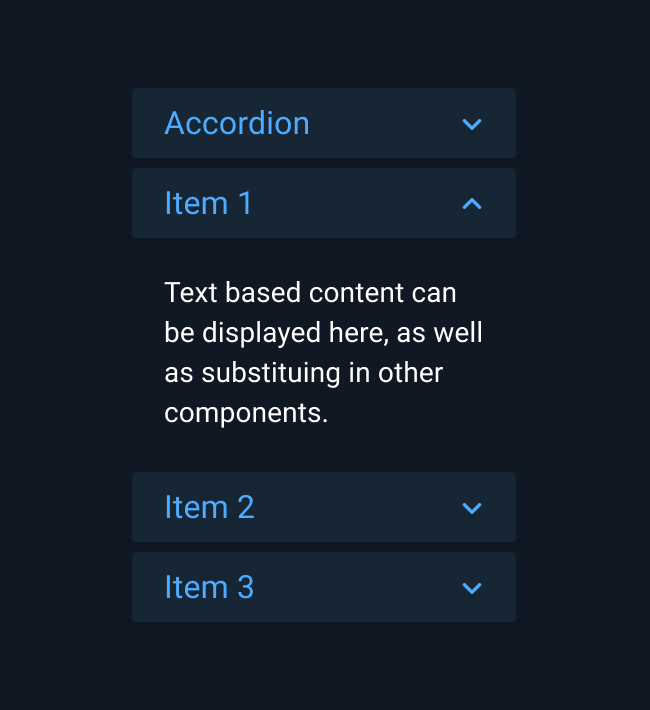
Appearance and Behavior
Clicking on an item in an Accordion selects and expands that item. While Accordions are often used for presenting information hierarchy, Accordions can also be used to display controls, input fields and data visualizations. Users are able to swap components into the expanded content area.